Maps Block
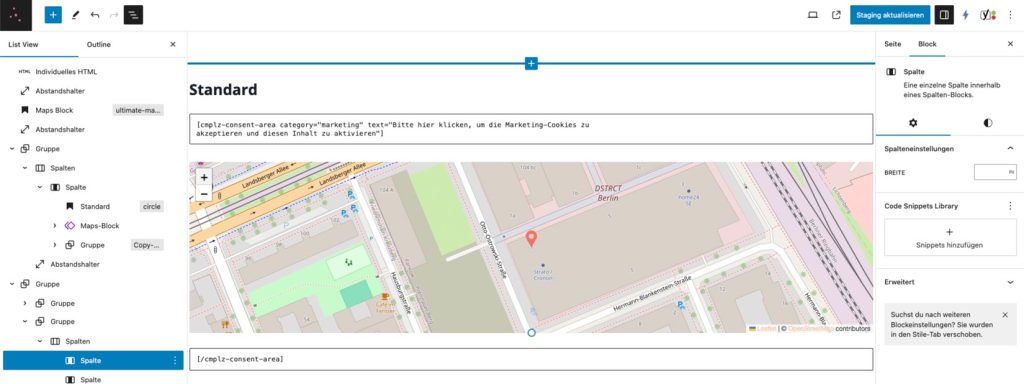
Standard
<!-- wp:group {"align":"wide","style":{"spacing":{"padding":{"bottom":"80px"}},"snippets":[]},"layout":{"inherit":true,"type":"constrained"},"cm4allBlockId":"ff79aeb2-9ef8-4d85-a1c0-ea01655fc55f"} -->
<div class="wp-block-group alignwide" style="padding-bottom:80px"><!-- wp:html {"cm4allBlockId":"b67cfdab-11c8-4931-9cf6-eb2f7ac60dc9","style":{"snippets":[]}} -->
[cmplz-consent-area category="marketing" text="Bitte hier klicken, um die Marketing-Cookies zu
akzeptieren und diesen Inhalt zu aktivieren"]
<!-- /wp:html -->
<!-- wp:cm4all/maps {"mapId":"map-5210e021-1eaa-4daa-a395-d575f9d683f8","location":"52.5270749,13.45409030000001","zoom":18,"marker":[{"position":"52.5270749,13.4540903","text":"7, Otto-Ostrowski-Straße, Prenzlauer Berg, Pankow, Berlin, 10249, Deutschland","name":"Otto-Ostrowski-Straße 7, 10249 Berlin","media":{"icon":0},"color":"rgba(243,112, 100, 1)","size":32,"shadow":0}],"style":{"snippets":[]},"cm4allBlockId":"ce87340f-4df9-43bd-aff3-153ab782c4a9"} -->
<a href="#skip-map-5210e021-1eaa-4daa-a395-d575f9d683f8" class="screen-reader-text">Skip the following map</a><div class="wp-block-cm4all-maps cm4all-maps" style="--filter:none(1)"><div style="position:relative;user-select:auto;width:100%;height:320px;min-width:320px;min-height:240px;box-sizing:border-box;flex-shrink:0" class="components-resizable-box__container has-show-handle"><div class="container" data-api="openStreetMap" data-map-style="0" data-filter="none" data-location="52.5270749,13.45409030000001" data-zoom="18"><figure data-position="52.5270749,13.4540903" data-name="Otto-Ostrowski-Straße 7, 10249 Berlin" data-text="7, Otto-Ostrowski-Straße, Prenzlauer Berg, Pankow, Berlin, 10249, Deutschland" data-media="{"icon":0}" data-color="rgba(243,112, 100, 1)" data-shadow="0" data-size="32"></figure></div><div><div class="components-resizable-box__handle components-resizable-box__side-handle components-resizable-box__handle-top" style="position:absolute;user-select:none;cursor:row-resize"></div><div class="components-resizable-box__handle components-resizable-box__side-handle components-resizable-box__handle-right" style="position:absolute;user-select:none;cursor:col-resize"></div><div class="components-resizable-box__handle components-resizable-box__side-handle components-resizable-box__handle-bottom" style="position:absolute;user-select:none;cursor:row-resize"></div><div class="components-resizable-box__handle components-resizable-box__side-handle components-resizable-box__handle-left" style="position:absolute;user-select:none;cursor:col-resize"></div><div class="components-resizable-box__handle components-resizable-box__corner-handle components-resizable-box__handle-top components-resizable-box__handle-right" style="position:absolute;user-select:none;cursor:ne-resize"></div><div class="components-resizable-box__handle components-resizable-box__corner-handle components-resizable-box__handle-bottom components-resizable-box__handle-right" style="position:absolute;user-select:none;cursor:se-resize"></div><div class="components-resizable-box__handle components-resizable-box__corner-handle components-resizable-box__handle-bottom components-resizable-box__handle-left" style="position:absolute;user-select:none;cursor:sw-resize"></div><div class="components-resizable-box__handle components-resizable-box__corner-handle components-resizable-box__handle-top components-resizable-box__handle-left" style="position:absolute;user-select:none;cursor:nw-resize"></div></div></div></div><div id="skip-map-5210e021-1eaa-4daa-a395-d575f9d683f8"></div>
<!-- /wp:cm4all/maps -->
<!-- wp:html {"cm4allBlockId":"6a8ab466-c252-478b-bc9e-0ff790535c23","style":{"snippets":[]}} -->
[/cmplz-consent-area]
<!-- /wp:html --></div>
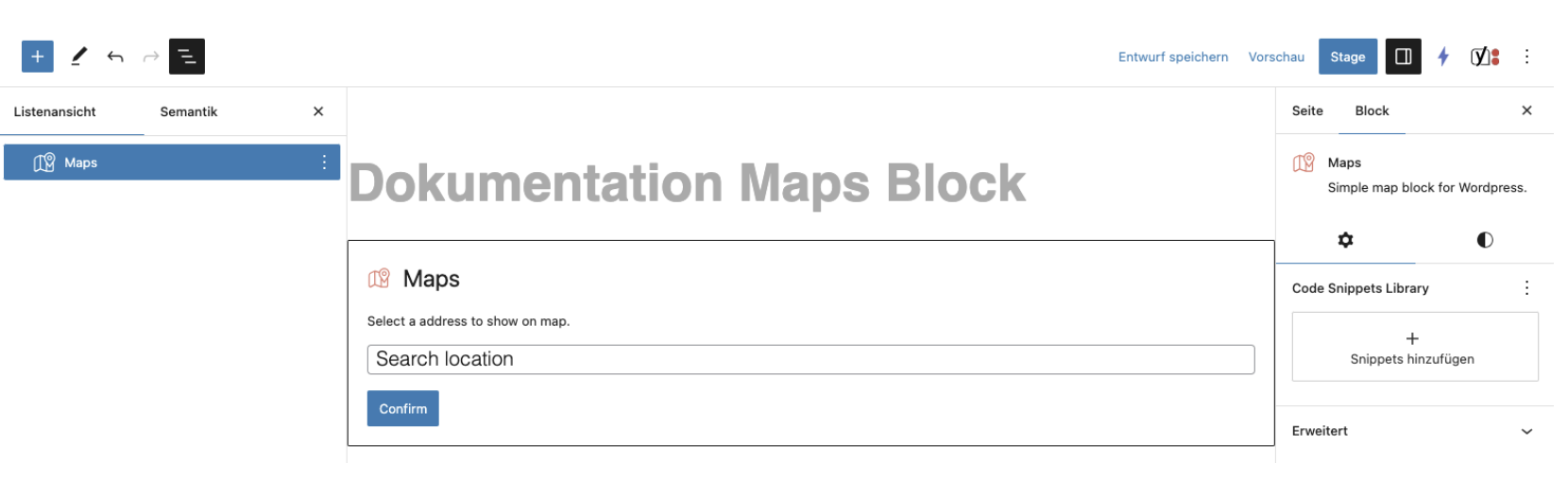
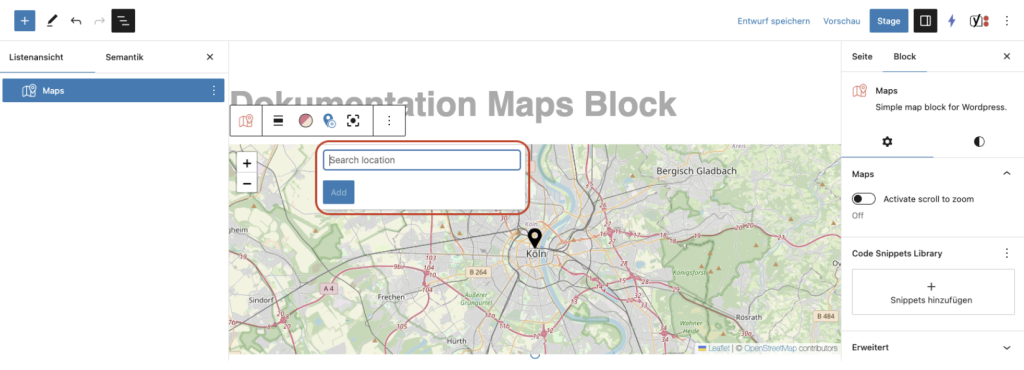
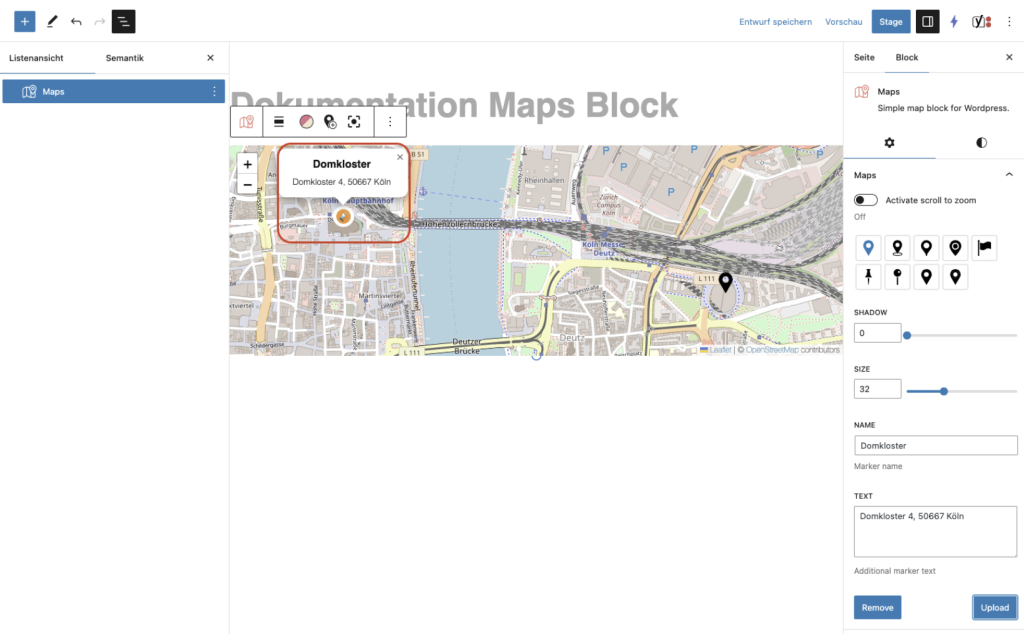
<!-- /wp:group -->1. Hinzufügen im Gutenberg Editor
Im Placeholder des Maps Block kann direkt eine spezifische Adresse eingegeben bzw. nach eine gewünschten Ort gesucht werden. Sollte das Feld leer gelassen werden, wird ein Default Marker auf den Kölner Dom gesetzt, der nachträglich jederzeit geändert werden kann.

2. Höhe ändern
Die Höhe der Karte lässt sich über den blauen Anfasser direkt unter der Karte manuell vergrößern oder verringern. Die minimale Höhe ist aber auf 240px voreingestellt.

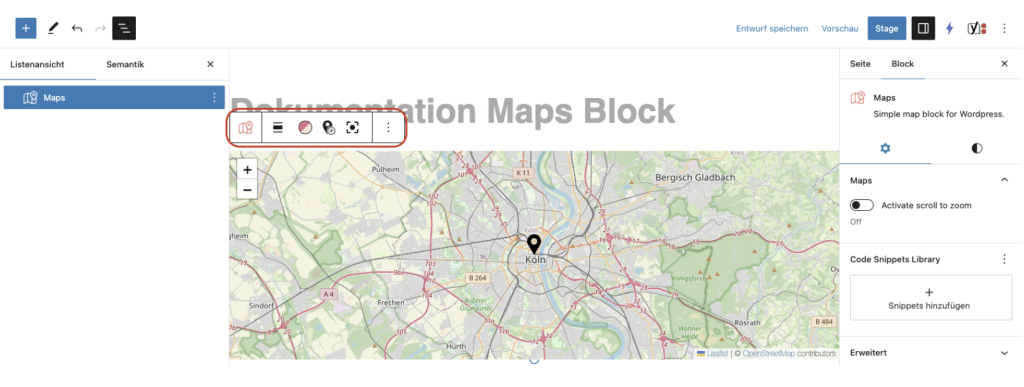
3. Toolbar Maps Block
In der Toolbar des Maps Blocks finden sich Einstellungen, die generell für den gesamten Block gelten. Hierzu zählen neben der aus anderen Gutenberg Blöcken bekannten Einstellung zur Weite eines Blocks auch ganz spezifisch für das Verhalten der Karte auf der veröffentlichten Website.

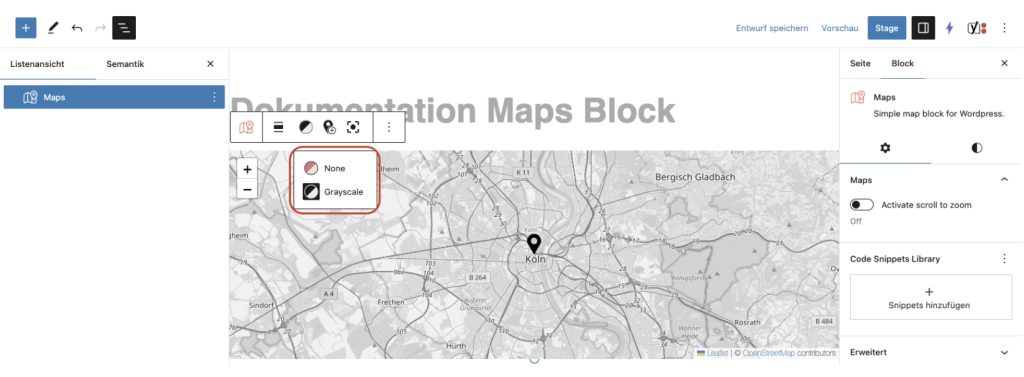
4. Kartendarstellung einstellen
Für die Darstellung der Karte kann aktuell zwischen einer voll farbigen und einer grau stufigen Variante gewählt werden.

5. Marker hinzufügen
Es können weitere Marker über die Eingabe in der Toolbar hinzugefügt werden. Es wird automatisch versucht, alle Marker zu zentrieren.

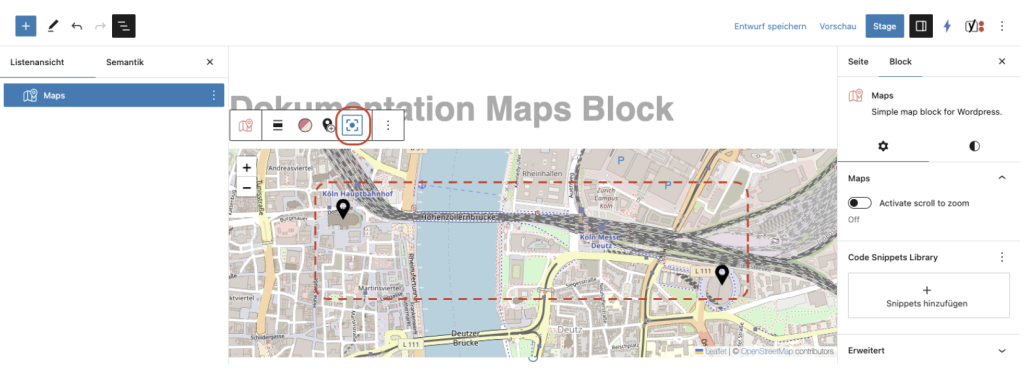
6. Manuelle Zentrierung der Marker
Sollte sich der Ausschnitt verschoben haben, kann diese nachträglich wieder zentriert werden. Hierbei werden alle vorhandenen Marker in den Ausschnitt einbezogen.

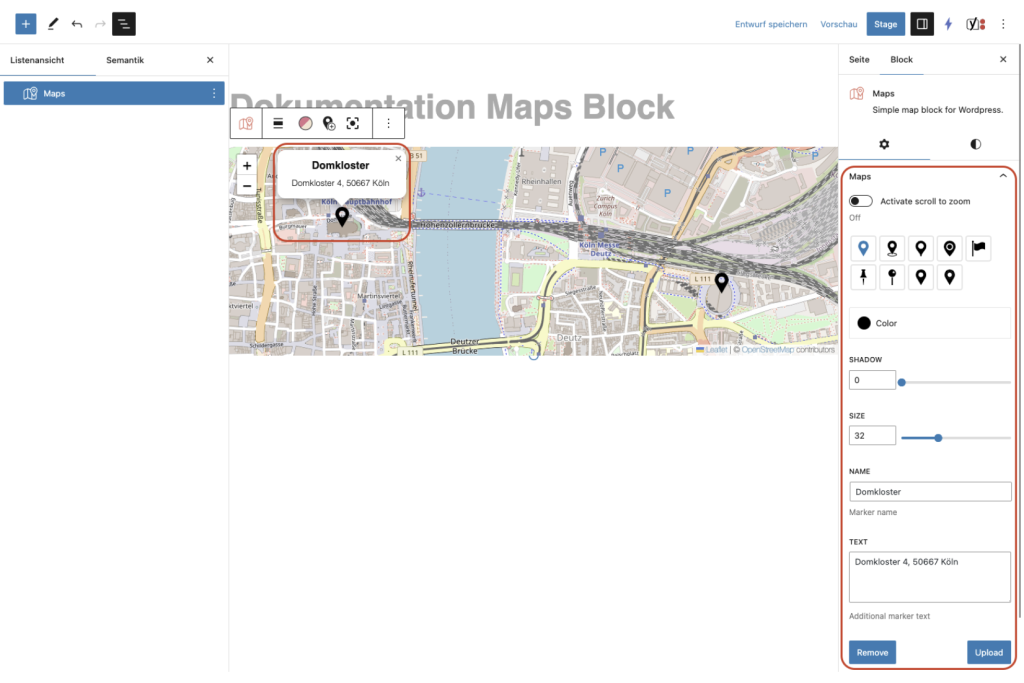
8. Marker und Pop-Up Sidebar-Einstellungen
Zu jedem Marker kann auf Klick ein Pop-Up geöffnet werden. Initial wird hier die Adresse des Markers dargestellt. In der Sidebar kann dieser Inhalt editiert werden. Zusätzlich stehen weitere Varianten des Markers zur Auswahl, deren Farbe angepasst werden kann.


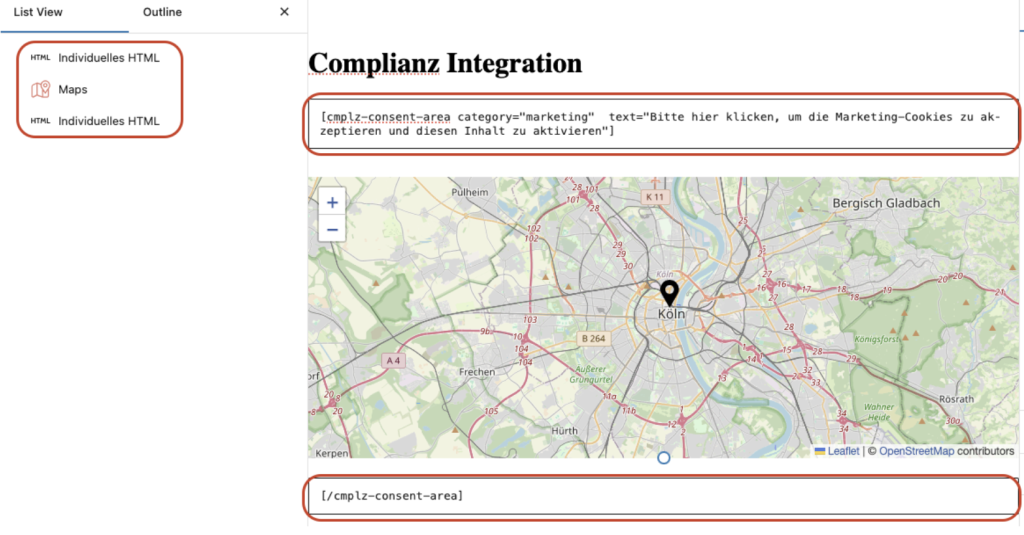
7. Complianz Integration
Damit unser Consent Management Tool Complianz den Maps Block richtig erkennen und damit falls nötig Requests blockieren kann, muss der Block von Complianz Short Code umgeben werden.
Achtung! Die Shortcodes dienen hier nur zur Erklärung und sind bei der oben stehenden Kopiervorlage des Maps Block bereits enthalten. Sie müssen also nicht manuell eingesetzt werden. Hierfür müsste nämlich in die Codeansicht gegangen werden. Es reicht nicht aus die Blockierung im normalen Visuellen Editor einzusetzen. Mehr dazu in der Dokumentation.
[ cmplz-consent-area category=“marketing“ text=“Bitte hier klicken, um die Marketing-Cookies zu
akzeptieren und diesen Inhalt zu aktivieren“ ]

[ /cmplz-consent-area ]